지난번에 블로그를 만들었습니다.
블로그 주소는
https://happy-cleaning.tistory.com/
였습니다. 블로그를 관리하고 수정하려면 이 주소에 manage를 붙여주시면 됩니다.
그럼 이렇게 되겠지요?
https://happy-cleaning.tistory.com/manage
이렇게 해서 관리 화면으로 이동합니다. 혹시나 로그인이 안되어 있으면 로그인을 해주세요.
오늘 방문수가 9명인데 제가 방문한 기록입니다.

해피클리닝 아래 웹사이트 주소가 있지요. 클릭을 해봅니다. 빨간색 네모입니다.
그러면 아래와 같이 블로그(https://happy-cleaning.tistory.com/)가 보여집니다.
"환영합니다" 라는 샘플 글이 있습니다. 우리는 이 블로그를 수정해서 웹사이트를 만들 겁니다.

자 다시 관리 사이트(https://happy-cleaning.tistory.com/manage)로 갑니다. 그리고 왼쪽 아래 스킨 편집을 클릭합니다.

스킨 편집을 클릭하시면 이렇게 스킨을 편집할 수 있는 화면이 나옵니다.

우리는 여기서 빨간색으로 네모 박스한 "커버"를 클릭합니다. 커버를 클릭하시면 아래와 같이 보입니다.

이 쯤에서 슬라이더가 뭔지 섬네일 리스트1이 무엇인지 모르겠다고 하실 수 있습니다.
예를 들어볼까요? 아래 빨간색 부분이 슬라이더 입니다. 화살표를 누르면 다른 사진이 슬라이드 넘어가듯이 보일 것입니다. 파란색 부분은 와이드패널입니다. 와이드패널을 통해서 간단히 사이트에 대해 소개할 수 있습니다.

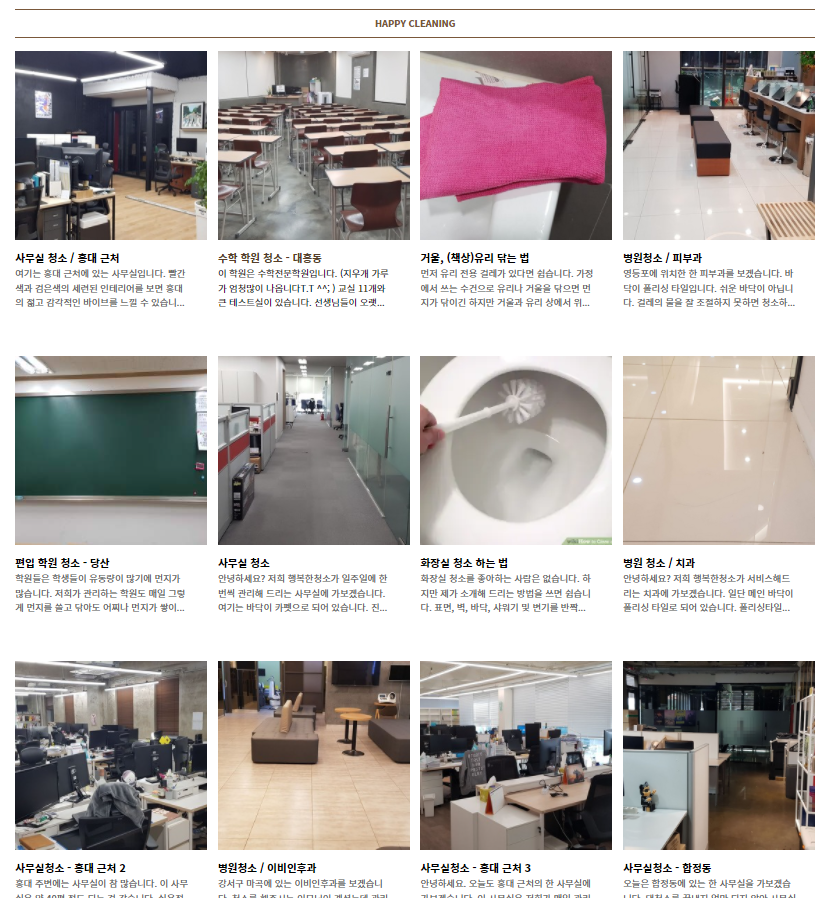
그리고 아래처럼 OUR SERVICE 와 OUR CUSTOMERS라고 되어 있는 섹션은 섬네일 리스트1입니다. 둘다 동일한 설정인데 보이는 개수만 다르지요.

그리고 아래처럼 설정이 된 부분은 섬네일리스트2 입니다.

이렇게 설명해도 아직 잘 모르실 겁니다.
하나씩 진행해 보겠습니다. 다음에는 먼저 슬라이더를 수정해 보겠습니다.
#청소웹사이트만들기 #청소사이트만들기 #청소웹사이트 #청소블로그만들기
'마케팅홍보' 카테고리의 다른 글
| 업무용 전화번호 만들기 - 아톡 (0) | 2023.01.12 |
|---|---|
| 티스토리 Whatever 슬라이더 수정 (0) | 2022.03.08 |
| #1 티스토리로 청소 웹사이트 만들기 - 티스토리 블로그 개설하기 (0) | 2022.02.10 |



